일단 이 게시물은 유투브 디맘님의 영상을 바탕으로 독학하던 사원 나부랭이가
어쩔때는 됐다가 실패했다가를 반복하게 되어ㅠ
나의 문제점을 기록으로 남기게 된 게시물임을 밝힙니다.
(디맘님 게시물 정말 좋은것 많으니 참고해보시면 좋을것 같아요)
와디즈 상세페이지 디자인을 맡게 되었다.
타 사이트 페이지들을 보다보니
gif를 정말 많이 활용하신다는 것을 알게되었다.
내가 누구냐..? 궁금한거 생기면 절대 알아야되는
불굴의 의지를 가진 ENTJ 디자이너 사원..

결론적으로 내가 만들어낸 GIF는 위와 같다.
시간차 주는게 잘 안먹혀서
머리가 터질뻔..
작업 방법
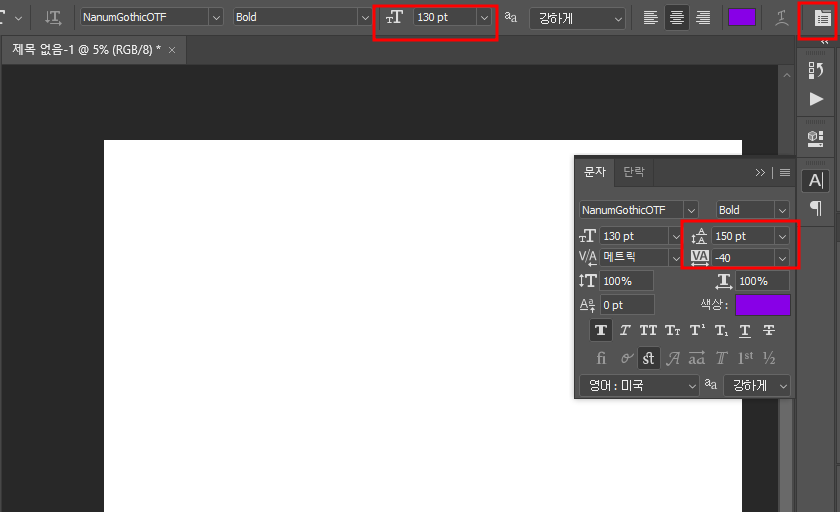
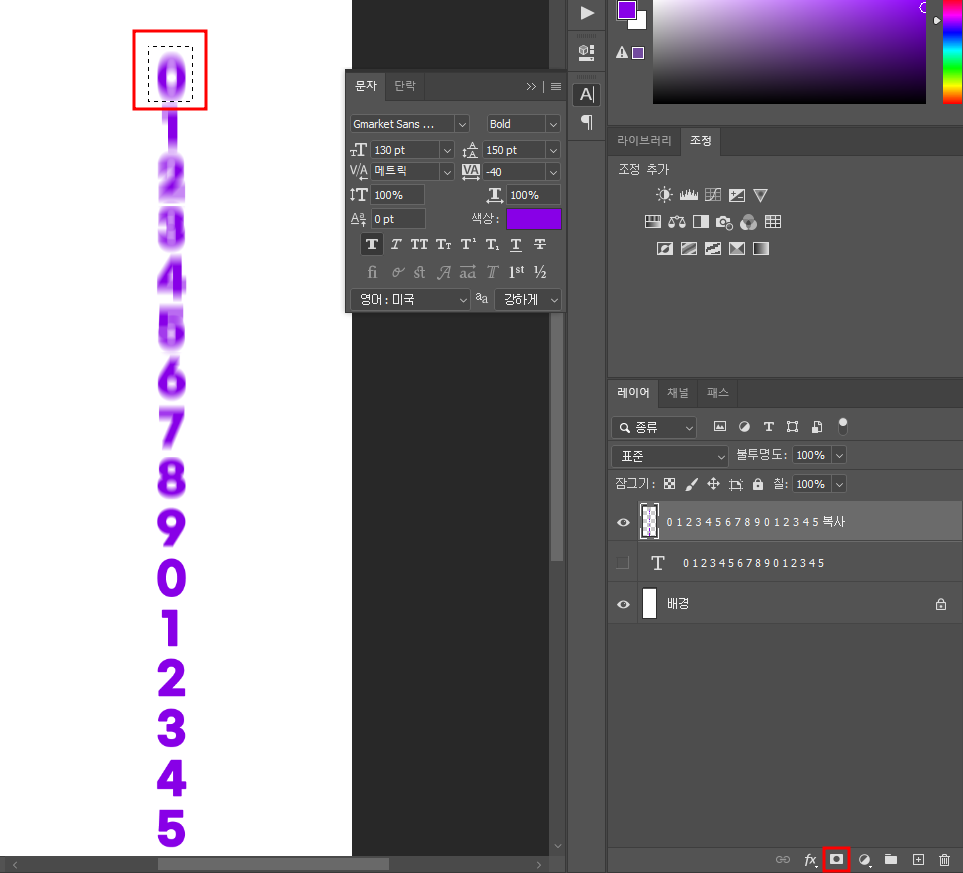
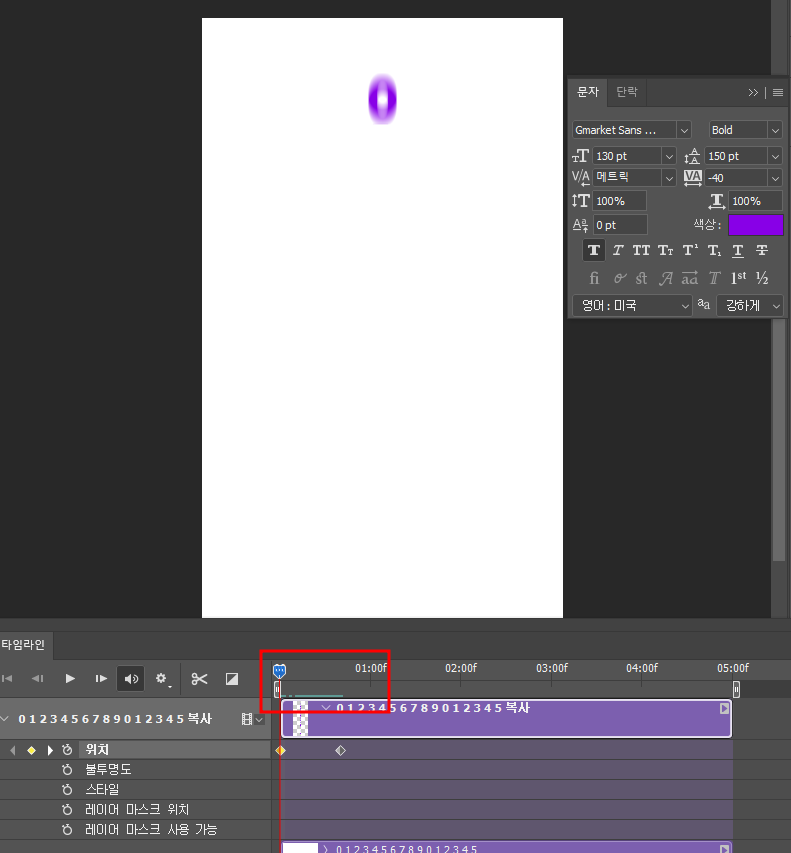
1. 글자 크기 130 / 행간 150 / 자간 -40
행간은 텍스트와 텍스트의 거리
자간은 글자간의 간격
굳이 이대로 할필요는 없습니다.

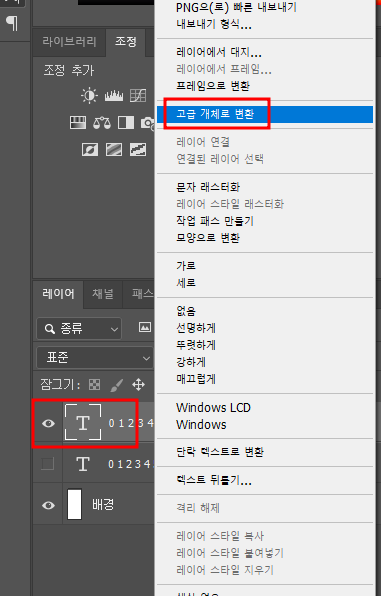
2. 텍스트를 ctrl + j 해주고
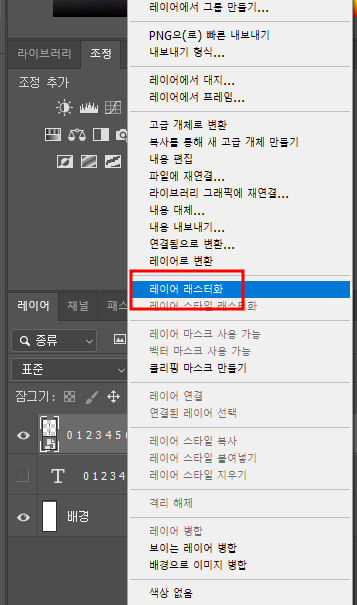
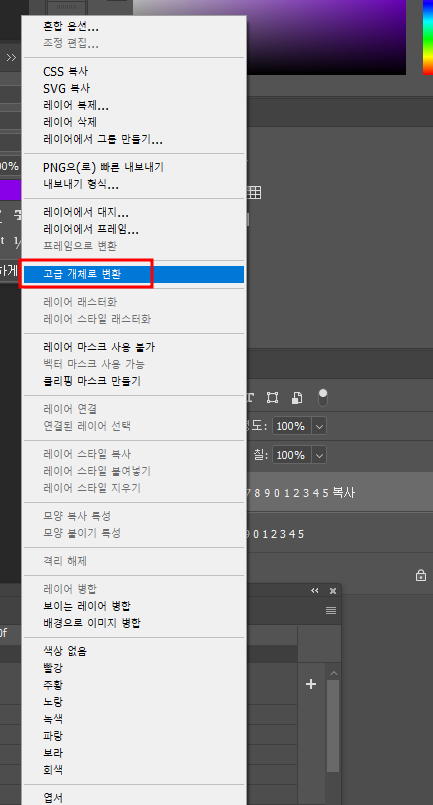
고급개체로 변환 - 레이어 레스터화 해줍니다.


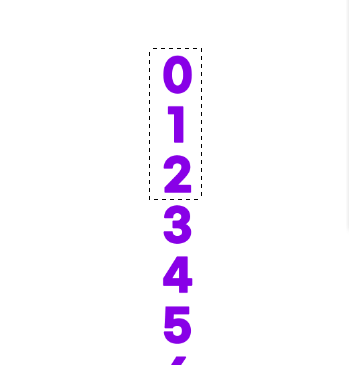
3. 숫자를 부분부분잡아서
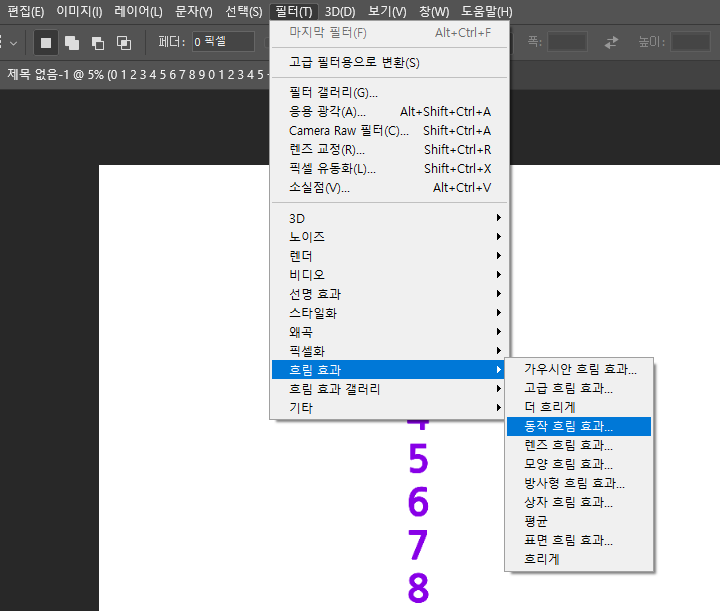
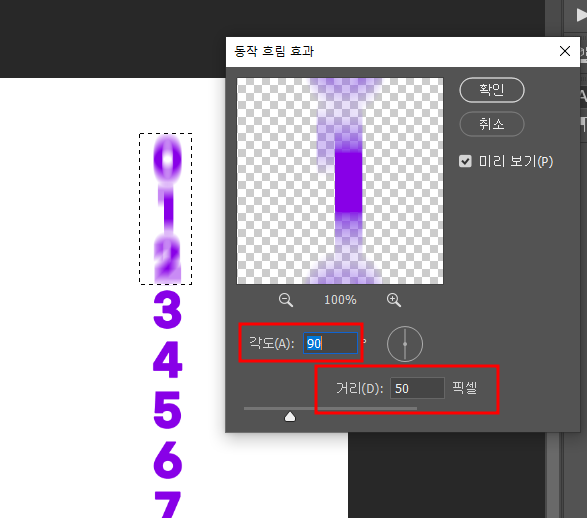
필터 < 흐림효과 < 동작흐림효과
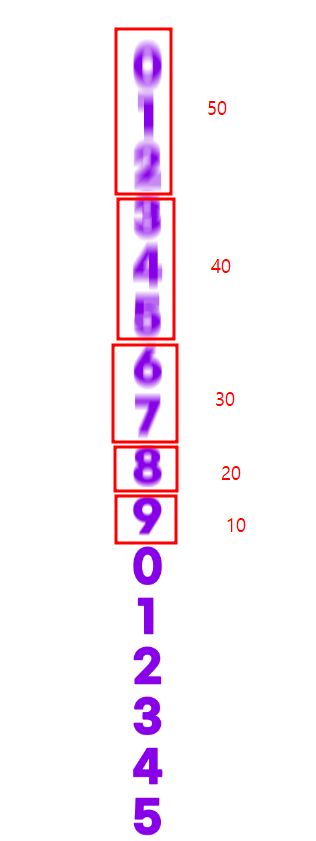
각도 90 / 거리는 50px ~10px까지 줄여줍니다.




디맘님께서는 이렇게 px을 잡으셨습니다.
그래서 저도 따라함.
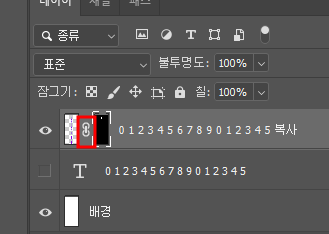
4. 제일 처음 숫자만 선택 < 레이어 마스크 클릭
링크 풀어주기 - 왼쪽 화면 클릭



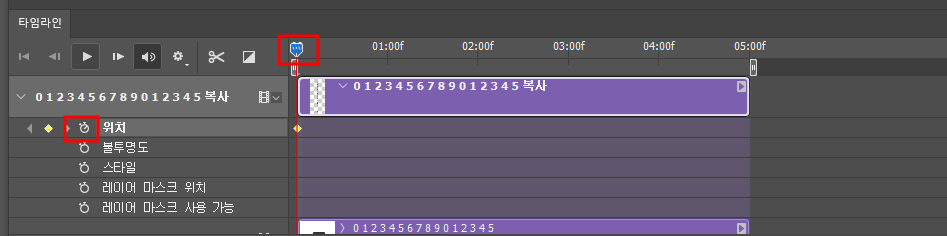
5. 창 < 타임라인 - 비디오 타임라인 만들기 클릭
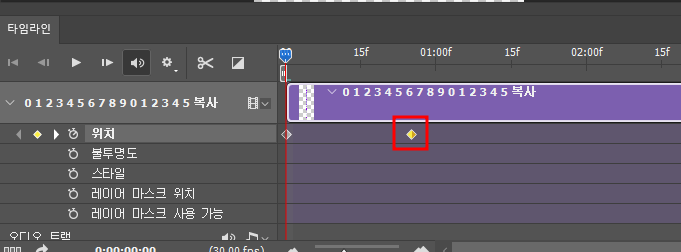
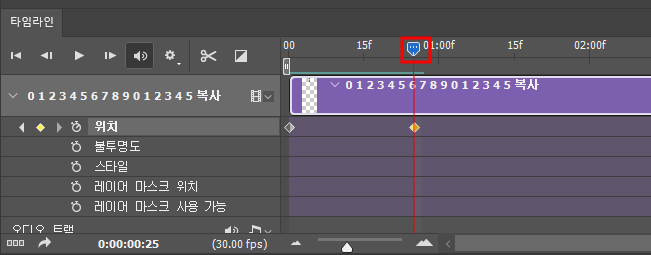
위치 - 파란색 표시 20으로 이동 후
숫자 롤해주기

그리고 앞으로 다시 파란색 버튼 당겨줌
이 행동을 하는 이유는 내가 했던 움직임을 녹화하는 느낌이라고 생각하면 편합니다.
20까지 녹화할건데 이제 행동해보께~ 하는 느낌

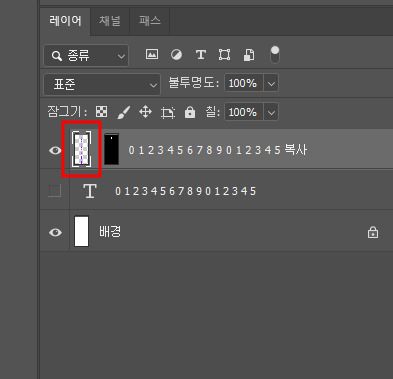
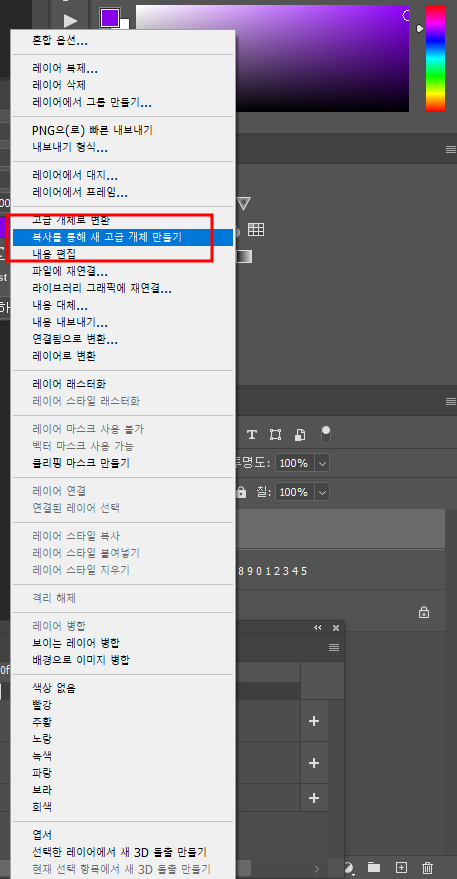
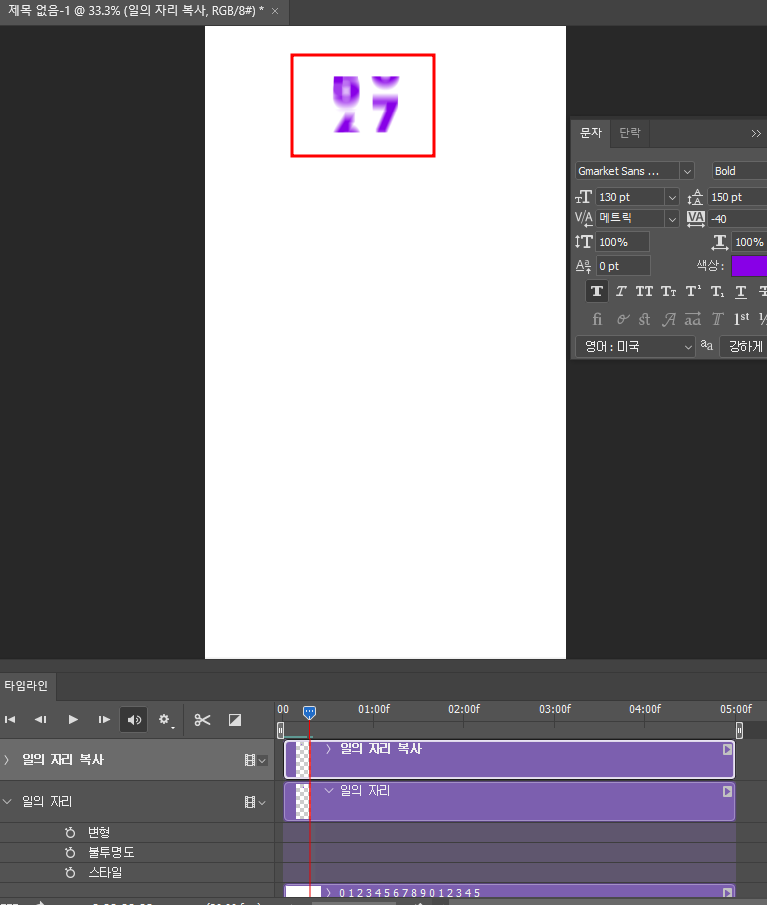
6. 고급개체로 바꿔주기 그리고 복사를 통해서 새 고급 개체 만들기
(왜 인지는 모르나 이렇게 하지 않으면 적용이 안되더라..)


7. 아 여기서부터 제가 맨날 실수하는 부분입니다.

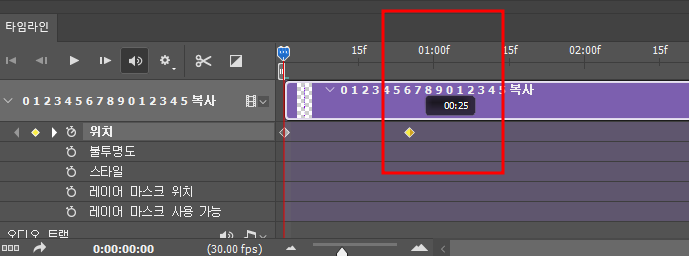
노란 세모 25까지 올려주기 (일의 자리 숫자와의 시간 차이를 위함임)

그 다음에 파란색도 함께 25로 옮겨줍니다


그러면 이렇게 시간차가 나게됩니다.

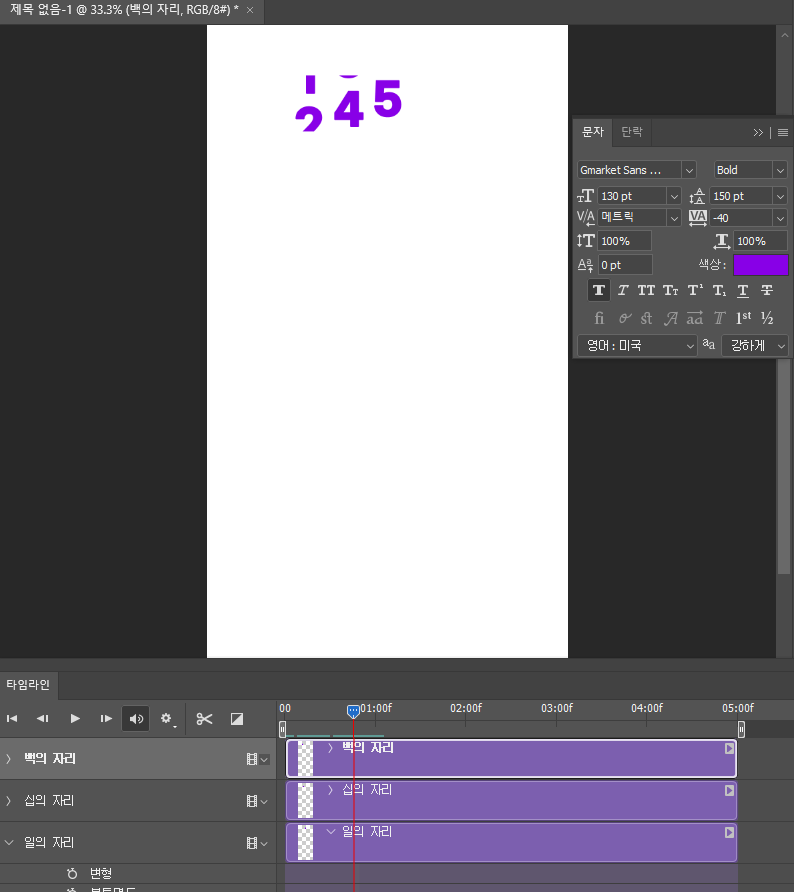
백의 자리도 마찬가지고
숫자를 바꾸고싶으면 처음 숫자 롤업했을때처럼 움직여주면 바로 변경이 가능합니다.
그래서 일부러 숫자를 다 안써도 엄청 길게 써놓았어요..
이 원리를 이용해서 그림으로도 작업이 가능하겠다 싶어서 바로 적용해보고 성공!
gif에 계속 관심이 생기는 요즘입니다.
진짜... 까먹지말고 순서 제대로 지키자!!!!
'Photoshop' 카테고리의 다른 글
| [포토샵] gif 타임라인에서 시간차 줄때 꿀팁 (0) | 2024.03.25 |
|---|---|
| [포토샵] 3초만에 연기, 효과 누끼 따는 방법 (1) | 2023.10.08 |
| [포토샵] 파일 용량이 크다는데 저장이 안돼요 / could not save " 니 파일. psd" (2) | 2023.08.17 |


